 Regular readers of this blog have often been treated to my undying love to data visualization (Death & Taxes, Make Analysis Connectable, Analytics V2).
Regular readers of this blog have often been treated to my undying love to data visualization (Death & Taxes, Make Analysis Connectable, Analytics V2).
Analytics of any sort is hard enough for most, except perhaps the gifted, and a solid visualization of even the most complex data has an amazing power to transcend complexity and make life for the every day Marketer, Analyst, Ms. Somebody or Mr. Nobody just a tiny bit easier.
But more than anything good visualization of data promotes data democracy. They ensure that the data presented will be understood, often with little explanation and the recipient will do something with the data. Case in point Jesse's Death & Taxes graph example.
Yet we life in a world (especially Web Analytics) where it is hard to find lots of examples of great data visualizations. This post covers seven interesting and every day examples of illustrating data. Each does something unique and something different and helps make the world a better place:
#1: FeedBurner City Tag Cloud.
#2: FeedBurner Subscribers Pie Chart.
#3: "Heat Map" Tables in ClickTracks.
#4: TitleZ "Lifetime Table".
#5: Amazon.Com Customer Ratings Distribution.
#6: Google Analytics Comparison To Site Average.
I hope that it inspires you to present your data in more meaningful ways (and if you are a Vendor / Solution Provider then here is your to do list).
I use these data visualizations every day (well almost)………
#1: FeedBurner City Tag Cloud.
City data (or referring URL's or search keywords etc) have a horrendously long tails and usually have lots of rows of data. This is the most common way of presenting the data:

I get very little data, sure I know which city is up or down but the total amount of data is quite little and not very helpful.
Now switch to a tag cloud view and we are cooking:

Suddenly I have so much more data to look and, and it is in context. I know the high and low cities, I can see other cities that I would normally not have a chance to look at (Pune, East Ham, Pompano Beach etc).
Why it works?
1) Surfaces a lot of data very quickly and easily.
2) The text size help communicates volume of visitors in context effectively, if can easily see big cities I need not target in my marketing campaigns and small cities that just could use some love. Nice.
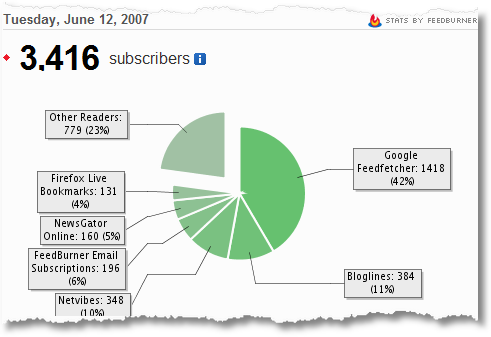
#2: FeedBurner Subscribers Pie Chart.
Haven't pie charts been done to death? There are certainly lots of terrible pie charts, especially in Excel (gets much better in Excel 2007, more on that below).
But I love this pie chart in FeedBurner:
Why it works?
1) Raw numbers and percents, you need both to get the gravity of the situation. :)
2) In most pie charts the pie is the hero, in this case it is, at best, a stage prop. The numbers are the heros.
3) The raw number on top, big and bold, is a nice touch. Everyone can actually do math, but not really. It is good to have that number up there.
#3: "Heat Map" Tables in ClickTracks.
People in the office are sick and tired of me saying: No I don't like it because it is not "instantly useful". That's my bar. If I look at something, a graph or table or data presentation, it has to to be instantly useful, i.e. it should communicate the first blush of humble insights as soon as you lay your eyes on it.
Welcome my best friend: heat maps in tables! Why not?

Why it works?
1) Even though there is lots of data here it is pretty easy for your eye to gravitate towards what is most important, darker cells.
2) Look how easy it is to notice the trend in your numbers, see the outliers? You don't have to think, that's what's cool about it. I say this from experience that it is really hard for people to pick this out from a simple non heat-map table.
Here is another example of a "heat map table", this one from the Google Search History tool.
Notice the same benefits as the ClickTracks example. (How come this is not standard in all analytics tools?)
#4: TitleZ "Lifetime Table".
Like every first time author I obsess about my book's amazon ranking. But Amazon's ranking changes too fast (here today, gone tomorrow!). Willem turned me on to TitleZ, a wonderful site that allows me to track history.
Now I can track the trend over time and measure real success.
(Click on the image for a higher resolution version.)
But that is not all, notice that along with giving you a longer term trend you also get some very cool metrics that are chock full of insights. Best and worst ranks. 7-day, 30-day, 90-day and Lifetime Averages.
Those numbers are especially helpful when you want to compare your performance with that of others (and check if you are just a flash in the pan!):
(One instant insight: Don't pre-launch a book on amazon, it messes up your Worst Rank and Lifetime Average!)
Why it works?
1) Your performance this very instant (or today or last week) is not truly insightful. TitleZ shows how you can show lots of great data in a tiny table and communicate so much. Nothing sexy about it, just good old fashioned actionable insights.
2) Lifetime Average. I absolutely adore this number. It is so rare to find it in any web analytics report / package but it is so easy to see how it gives you key context to your current and historical performance. (What's your best and worst conversion rate? Do you know your 7-day, 30-day, 90-day average bounce rates?)
#5: Amazon.Com Customer Ratings Distribution.
Sometimes you want a quick summary of the data, at other times you want more than the summary. Why not both?
Recently I noticed that Amazon had a little "down arrow thingy" next to the ratings of the books. If you hover the mouse pointer over the "down arrow thingy" it expands to give you a distribution pattern of the customer ratings! Sweet!
Admit it, until you saw the distribution of the ratings you did not really know that you needed it so badly, especially in cases where there might be many data points.
Why it works?
1) Insights are often hidden in the nuances, and in this case the distribution provides a awesome picture that can help you decide if you should buy my friend Gradiva's book (you should!).
2) It is very easy to understand, includes nice bars as well as raw numbers, and has a helpful link to more info.
#6: Google Analytics Comparison To Site Average.
In this table can you figure out which keywords are performing well and which ones are not when it comes to the critical metric of bounce rate?

How about now?

I'll admit it is a slightly imprecise comparison because the first table also includes two additional metrics. Still you can easily imagine how looking at just a whole column of bounce rate raw numbers is kind of useless unless you can compare it to something. You press two buttons in Google Analytics and it will compare the bounce rates to the Site Average and bam (!!) you have actionable insights.
Why it works?
1) It is almost self explanatory (and even if you are not a average junkie you can see how this acts as a wonderful initial filter). You instantly know which keywords are working and which are not. You don't have to think (you can if you want to, but initially you don't have to).
2) It puts data in context, in this case Visits (where does most of my traffic come from and how bad is it!). In the drop down you can change Visits to Time on Site or Goals etc.
These are all diverse examples, all very everyday life and all around you, of how different companies and tools make our lives easier. Many of them are not necessarily pretty, yet every single one of them is very well thought out and instantly useful.
What do you all think? Much ado about nothing? Have better examples? Disagree with something above? Please share your feedback and critique via comments.
[Like this post? For more posts like this please click here, if it might be of interest please check out the book.]










 Via
Via 














Great post! Very interesting for application developers / designers. It's very good to have such a review of "new ways" of presenting information in an effective way. Keep up the good work!!
It is funny how personal visualization preferences can be….
For example, tag clouds don't "work" for me (example 1). And I see the Feedburner pie chart (example 2) almost daily and I look right past it.
Whereas like you, I like table shading (example 3), and really like #6.
(Digression on #6: I'd suggest that the 2 decimal digits on percentages don't add value, and in fact detract "-63.14%" vs. just "-63%".
What is particularly cool about #6 that in this case a negative % is good — which is usually not the case, more often negative percentage changes are not good — and the green vs. red coloring makes that instantly clear.)
We're rebuilding some of our core data dashboards at work this month. As part of the process, we've made many mockups of different ways to show the same data.
The most interesting take-aways from all this testing is how personal data visualization preferences can be.
After repeatedly trying to find the single "best" display that makes all users happy, we've given up, realizing that question itself may be wrong.
Our new approach is give the user the choice as to how they want to see their key data (ala Feedburner city table vs. Feedburner city tag cloud).
Me, I am a graphs person, and like trendlines and sparklines.
But I have colleagues who just can't "see" graphical trends as quickly, and who can assimilate data presented in tabular form far more quickly than I.
Not a matter of people being smarter or dumber, or better or worse, or more or less trained — just different people prefer different visualizations, and accordingly can process than much more quickly.
Nice post —
Alan
Very nice post Avinash. Glad to see Pompano Beach finally get the worldwide recognition it deserves!!
-Joe, Boca Raton FL (1 city over :)
Is there a good website \ blog about nothing but data visualization of all varieties, from static to dynamic (animated)? That I would like to see. The flight data thing by the UCLA student Aaron is really cool – flight patterns, it is on YouTube… I would like to figure out how to do some animated web metrics data visualizations, using a US or world map over time etc., that would be cool!
Avinash,
You just made my day! I like what you have illustrated with the idealist data! I'm still waiting for my book to arrive …
PS I"m using that example in the screencast.
Excellent! I believe we are moving more and more towards a "visual world" blending data and visual cues to create more and make more informed decisions. People will like different visual data representations based on their frames of reference, an engineer will see things different from a marketer for example.
Interesting to see how all major analytics packages are increasingly using visual cues combined with numbers. We just respond better to "pictures" than lines of numbers. Except accountants, they like rows of numbers…and I'm glad they do! :-)
I've probably missed the point, but what was the 'more on that' please?
This is another really interesting subject, in my opinion. The key to getting action on any of the issues we discover is communicating the issue to those who can make the changes.
It's very difficult to show the scale of the problem and to put it into a context which reveals the degree of urgency. But I think Alan is also right when he points out that some people comprehend things easily when presented in one way while others would be almost 'blind' to that method of presentation. Perhaps that should become part of the discovery process when finding out who should receive (because they can act on) information within an organisation? Establish which form of presentation works for them? I'd try to test that in some informal way, rather than just asking them which they think they would prefer. It would be best to establish which actually makes it easier for them to understand what the data shows.
cjam —
check out dashboard spy
site:
http://dashboardspy.com/about.html
comments:
http://www.rimmkaufman.com/rkgblog/2007/05/10/sample-dashboards-at-dashboard-spy/
cheers
alan
Excellent post. I agree with you in almost all points.
I have some reservations against the first point. I find Google very friendly and Yahoo very unfriendly, while I often use both of their products. The main advantage with Google is, it just gives the information what you are looking. Where as Yahoo tries to pass so much of information at once that (sometimes it is easier) many times I get lost.
So passing more information may not be always good. Here, the table looks better for me than the tag cloud.
For most of the cases, visual and graphical representation are no match to the tabular form. You have pointed great features from multiple products. Really a great post. Thanks.
-Bhupendra
I posted an article today in my blog about the challenges to visualization research that you may find interesting.
see: http://atomai.blogspot.com/
CJM: Two website I like a lot when it comes to presenting data (or how not to) are:
http://www.juiceanalytics.com/writing/
http://junkcharts.typepad.com/
Tim: You are not missing the point, I missed writing a part of the post! I should not blog at 0100 hrs!
The last part of my post was going to talk about how I love Excel 2007 (and PowerPoint 2007) and its ability to assist even a newbie such as myself to present data in a very compelling way.
The entire interface is a nice Microsoft innovation, with so many things you can do with just the Styles tab: Conditional Formatting, Table Formats and Cell Styles.
Notice the lovely options at your disposal with one click (wonderful built in rules):
Or just look at how many different ways you can communicate the insights from your data (or grab the attention of your data users):
So now the Non Excel Guru me can go in and create a "heat map table" buy pressing two buttons and notice how much better the results in the table are communicated (using Color Scales):
One more, I use Data Bars a lot. In the example below I do the vertical comparisons and notice the difference between where conversion rate is high and low and where revenue is actually coming from!
(Both tables above are actual examples I have used in my book.)
So you can see that with Office 2007 Microsoft is helping drive data visualization democracy by allowing the rest of us to do some really cool stuff with our data. The standard edition is $324 on Amazon, totally worth the price of getting your leadership to make one solid business decision (and trust me you are going to look like a Excel God to them!).
Thanks for all the comments dear readers, they are much appreciated.
-Avinash.
Great post – Edward Tufte would be proud!
As a former designer who's starting to use more analytics packages I find the topic fascinating. I think we're really only just getting to a point with information design on the web where we can start to be really innovative in the way data is presented. Hopefully that means it'll no longer be data presented but information (data in context)…
I was interested as a comparison to see the Coke visualisation of data. Perhaps it was coincidence that I saw the two of these on the same day!
Regarding Alan's comment about positive and negative vs red and green, I have to say this is one thing that catches me all the time. I wish there was a way of defining the metrics so that every good response was positive, as when I get negatives being green and positives being red it tends to through my brain into panic as they seem to be conflicting messages. Maybe it's a left brain/right brain thing. I also wonder if I've then misunderstood the metric, or if someone has made a coding error (didn't red and green get switched around the wrong way a little while ago on one of the majors recently?).
As a long time lurker and first time poster, just wanted to say thanks for the blog, and thanks for the book (haven't started yet, but it's on top of the pile on my desk).
Another good way to look at operational data and to check attainments is the "Thermometer" way. You can set levels in the thermometer for thereshold and color code it based on attainment. This is specially helpful to get the team pumped up to achieve a stretch goal…Avinash – you can use it for your charity from book sales goal :–)
Great post – and I definitely can relate to the pain when it comes to the formatting and explanation of data to a client or colleague. It's funny that right before I read this, I was reading the ReadWriteWeb article on "First Principles" which talks about design implications and adding perceived value to a given application (in this case, a web analytics app). Thought you may find it interesting. Thanks again!
Great post. You may be interested in something I stumbled upon a few weeks ago that offers the richness of the new Amazon feature without the extra click:
http://www.summize.com/
I really like the "top cities tag cloud view." The concept of http://www.swicki.com has enabled me to set up key words in a similar fashion at the base of my site. Its always useful to consider how I can build on what I have already learned. Thanks for presenting all these new options.
Good Post Avinash!
By the way, I had once posted a post at my blog here, on the Art of visualization. Worth having a glance once.
I liked your thoughts about data visualization. I've been thinking lately about how to use Tag Clouds for Marketing purposes to good effect:
http://smoothspan.wordpress.com/2007/08/13/what%e2%80%99s-shape-is-your-mission-statement-tag-clouds-for-marketing-and-meaning%e2%80%a6/
Cheers!
I'm not convinced by the pie chart though. I agree the bold total is nice but it can be overlooked as some users will focus on the chart.
then, well if you want to compare 5+ numbers, why ask people to visually compare angles, when they could compare heights?
Hello Avinash,
Recently Google made some design changes on Analytics and it turns out that Google Analytics Comparison To Site Average graph now shows the opposite way. ie. higher bounce rate is shown green now. You might easily be fooled by this. I tried to report this issue however I couldn't find the right place to do so yet. Since you have connections with GA guys, I thought you might help faster.
Gokhan: Sadly it is not a design change, just a good old bug. I ran into it late last week, it only effects the Content report.
I think someone from Google reads this blog :), and we can get this fixed in a day or two!
Thanks.
-Avinash.
I disagree strongly with the first example, changing from a table showing 2 columns of actionable data vs a tag cloud that only represents 1 of the original data columns.
In moving to a tag cloud, you've dropped Trend data, but have gained more of the "long tail" of city names. I feel the gain of a listing a few more city names (in a small font that may be hard to read) is not worth the value of having another column of actionable data.
You could also show Trend data with a tag cloud, but juxtapositioning this with the other tag cloud would take more real estate that the original table and would be much harder to decipher any relationship between Visitors and Trend.
Hi Avinash,
Great blogs. Your presentation style is also fantastic.
Can you pl recommend some free software tools for great visualizations (Until such time I can get a paid copy of a good tool), I browsed enough and not finding a satisfactory one or they're all trial versions that work for 25-30 days.
Thanks
Veena
Veena: I'm afraid all the decent tools will be paid tools.
Though here is a list of tools that provide some free options, or at the minimum share what to look for and where:
http://www.creativebloq.com/design-tools/data-visualization-712402
Avinash.